Design a Sin City Style Poster
In this tutorial, I’ll show you how to create that effect in Photoshop, but this time we’ll use Illustrator to create the perspectives and text. I’ll walk through the process of creating the effect; However, it’s always good if you play around and test different settings to see how it works. That for me is the best way to learn.
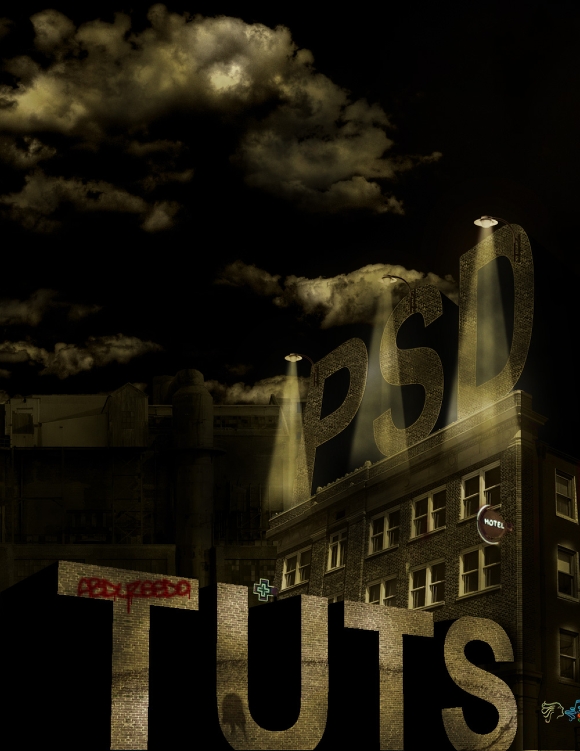
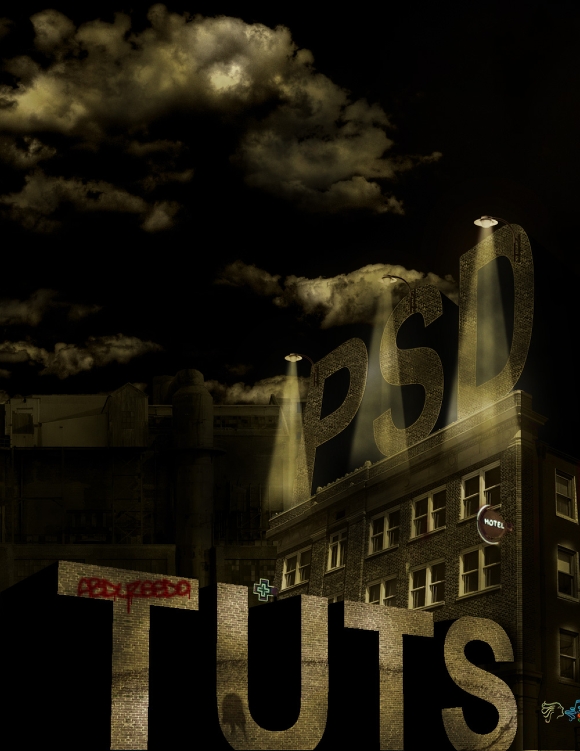
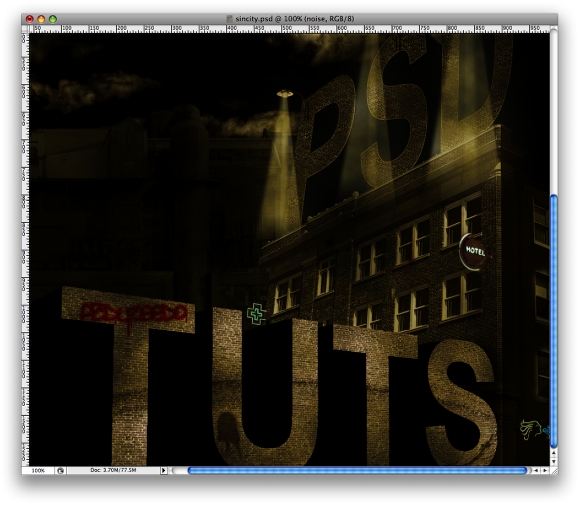
Final Image Preview

Step 1
Create a new document in Photoshop, use 1000 pixels by 1300 pixels. Fill the background layer with black, and we’re ready to get our hands dirty.
Step 2
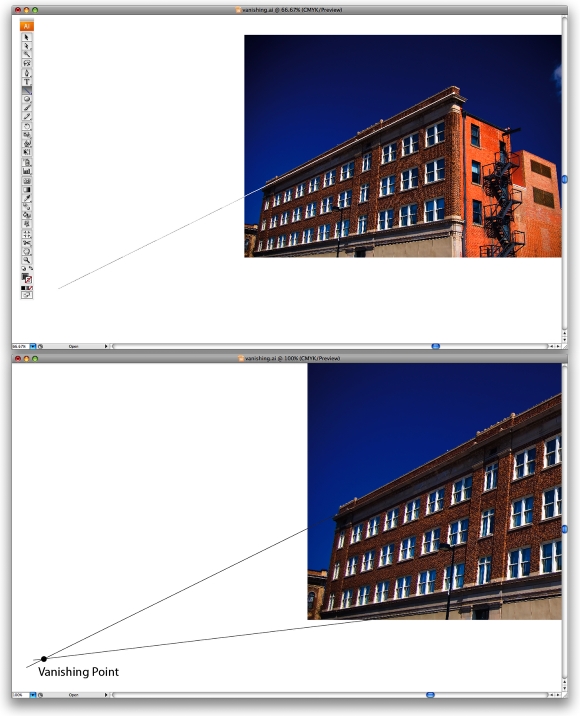
We’ll use Illustrator to create the text in the correct perspective. It’s better because we’ll need a huge area to place the vanishing points. Once in Illustrator, place the building’s image in the document. You can find it at this link. Then select the Line Segment Tool (\) and create a line following the perspective of the building. We’ll need two lines because when they cross is where our vanishing point will be located.
Step 3
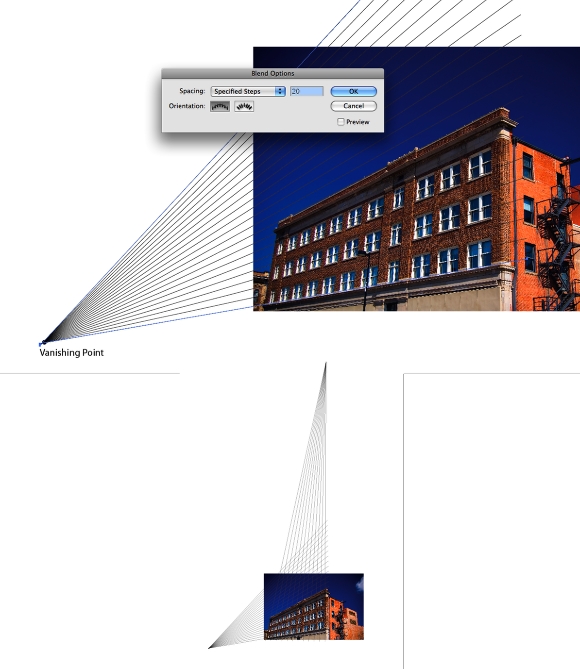
Now that we have the vanishing point, it’s easy to create more lines. You can do that one by one or use the Blend Tool. I used the Blend Tool. Just rotate the top line keeping the pivot point on the vanish point. Make it much higher than the building because there will be text on the top. After that, just repeat the same procedure to find another vanish point, the vertical one. You will need these two only. However, if you want you could find the third one, the one on the right.
Step 4
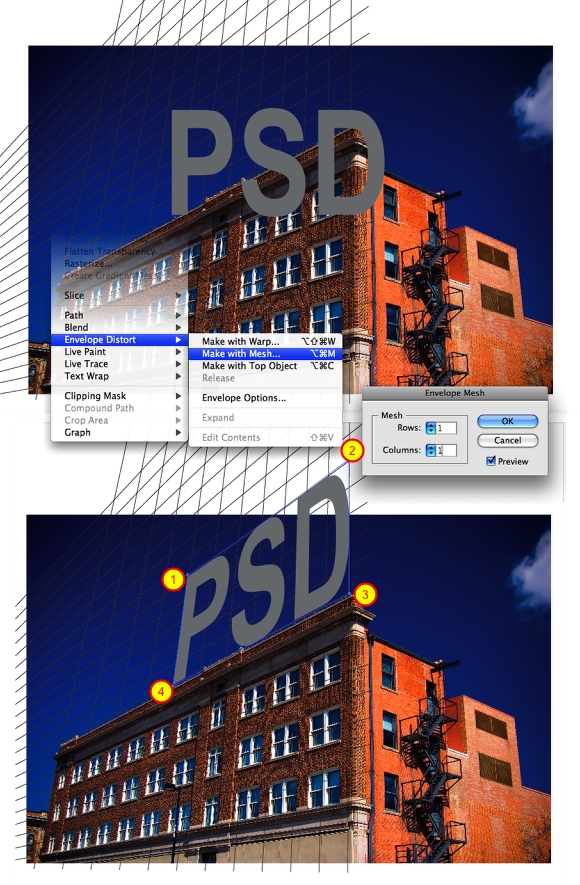
With our grid done, it’s easy to apply the correct perspective to anything you want. Let’s type the text "PSD," and place it on top of the building. Then go to Object > Envelop Distort > Make with Mesh. Then change the Envelop Mesh settings to 1 Row and Column. After that, just move the vertices 1-4 using the grid for reference. The mesh will create curves, to avoid that just move the controls to follow the grid as well.
Step 5
Select the "PSD" text and go to Object > Expand and just click OK. Duplicate the "PSD" text, and move it to the bottom right, as in the image below. Then select the Blend Tool (W) and apply it to the two "PSD" texts. For the Blend Options use Specified Distance for the spacing with 4pt.
Step 6
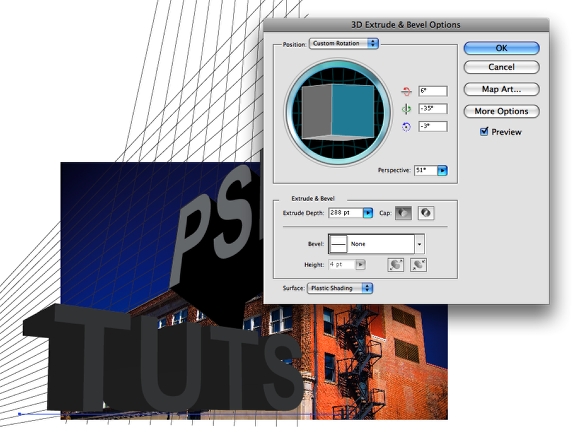
Now type "TUTS,". Then go to Effect > 3D> Extrude & Bevel Options. This text has to go in the opposite direction from the "PSD" text. Instead of using the vanish lines we’ll use the 3D filter. Use the settings from the image below. Note that the values are: X = 6º, Y = -35º, Z = -3º, Perspective 51º, and the Extrude Depth is 288pt.
Step 7
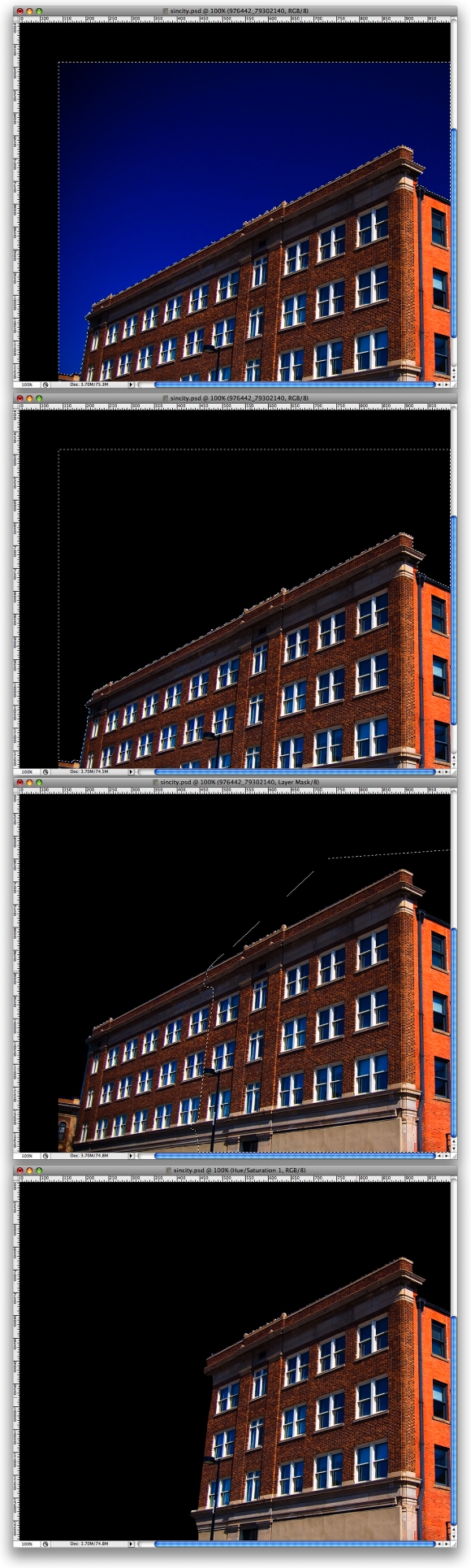
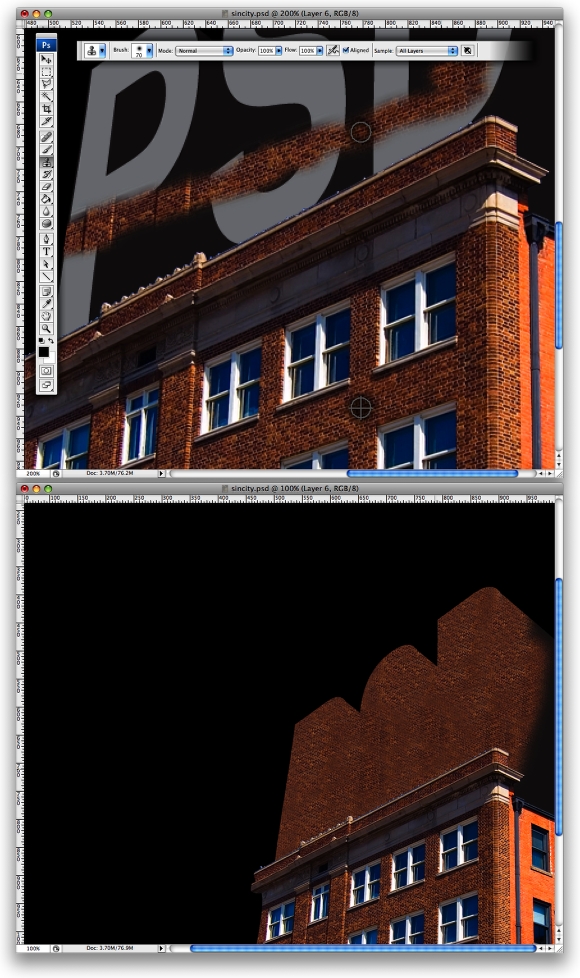
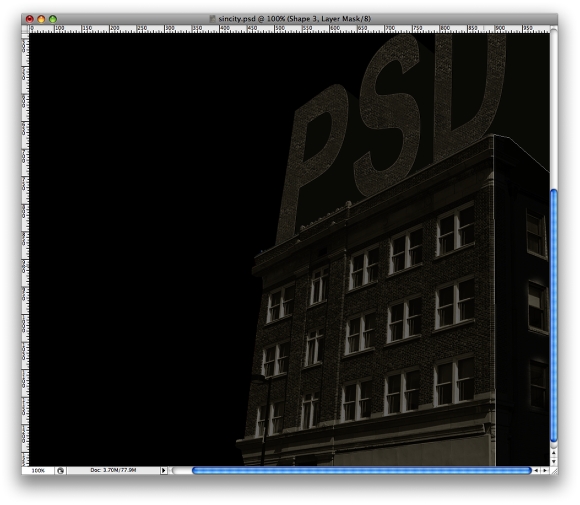
Place the same image in our Photoshop document. After that, with the Magic Wand Tool (W) select and delete the blue sky. Then with the Polygonal Lasso Tool (L) let’s cut a part of the building so it will be the same width as the "PSD" text.
Step 8
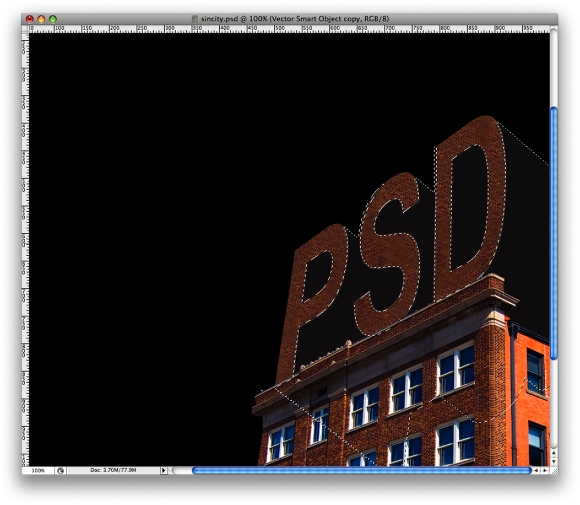
Copy the "PSD" Blend from Illustrator. Then paste it on top and behind of the building. Then create a new layer, and select the Clone Stamp Tool(S). For the Stamp options change the Sample to All layers so you will be able to clone from all layers to the new one. However, we just want to clone the bricks part. You’ll need to fill the the "PSD" text with bricks.
Step 9
With the Magic Wand Tool(W) select the the dark part of the "PSD" blend and delete it. Leave just the front of the blend.
Step 10
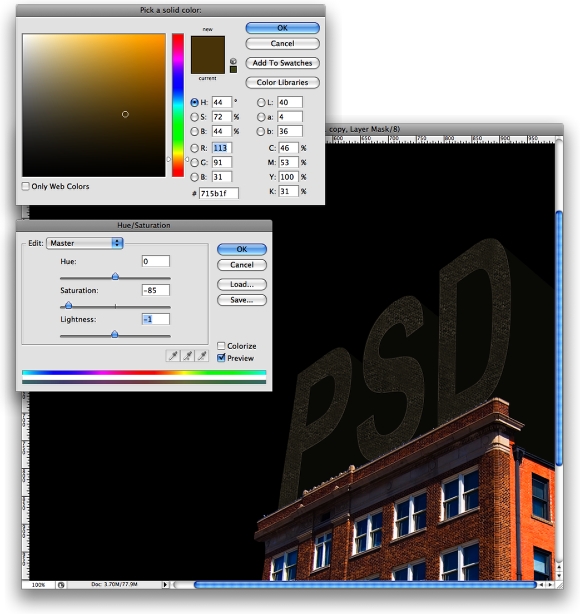
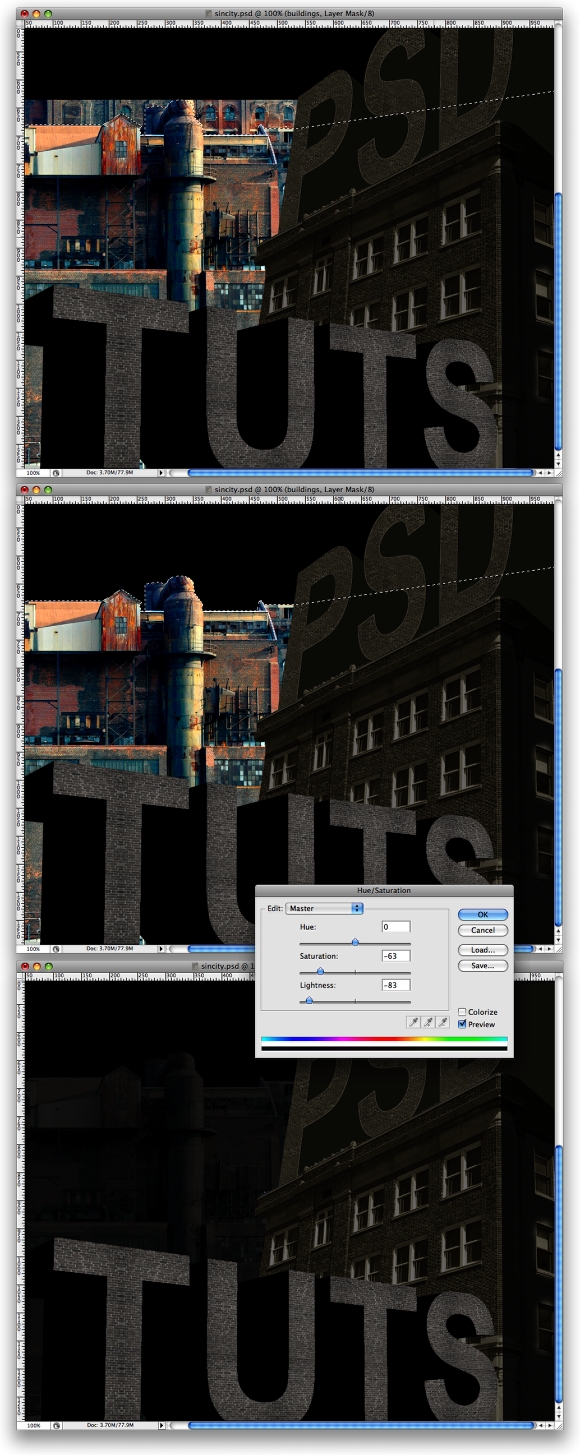
Here let’s adjust the colors of the bricks. Select the "bricks" layer. Then go to Layer > New Fill Layer > Solid Color. Use #715b1f for the color and change the Blend Mode to Color. Then go to Layer > Creating Clipping Mask. After that, go to Layer > New Adjustment Layer > Hue&Saturation. Create a Clipping Mask again. Then change the values of the Hue&Saturations to Hue 0, Saturation -85, and Lightness -1.
Step 11
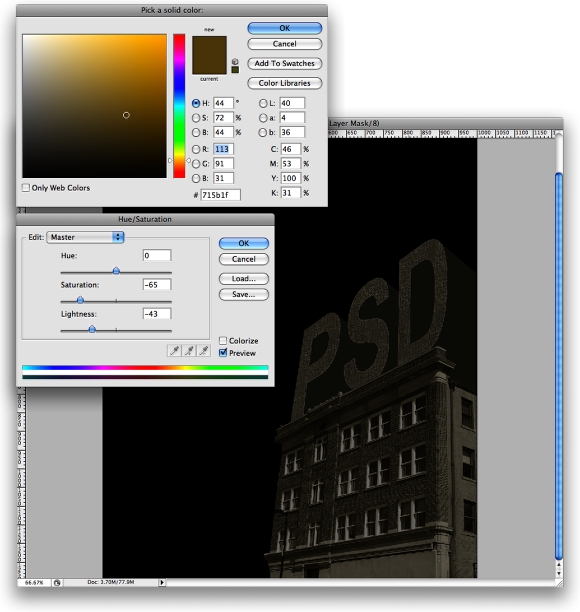
Now repeat the same procedure for the building layer, however use a different value for the Hue&Saturation, use Hue 0, Saturation -65, Lightness -43.
Step 12
Select the Pen Tool (P) and create a shape to cover the side of the building. Use the Shape Layers for the Pen Tool option, so you’ll be able to create a layer with a fill color. Use black for the fill and change the Blend Mode to Color Burn. Then go to Layer > Layer Mask > Reveal All. Then select the Brush Tool(B) with a regular brush with hardness 0. Then paint the mask with black so you’ll make the windows visible.
Step 13
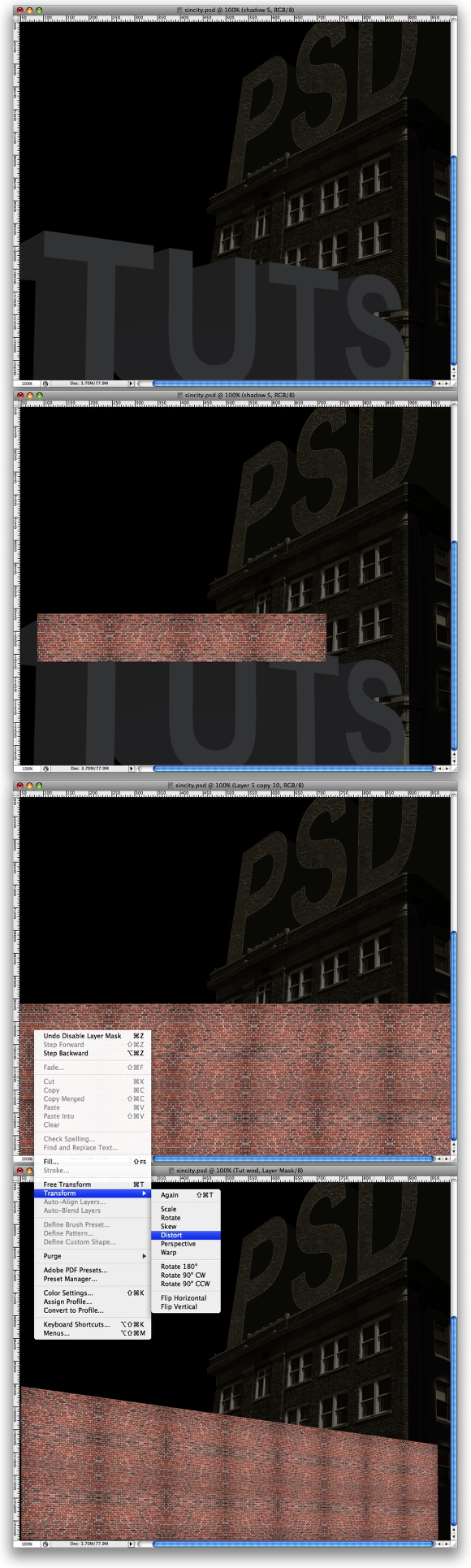
Paste the "TUTS" text from Illustrator. Then get a bricks texture, you can download the one image I used. Basically, duplicate the texture, flip it horizontally, and move it to right. Repeat that to create a big rectangle. After that, go to Edit > Transform > Distort. Move the vertices to add a perspective. use the "TUTS" text as a reference.
Step 14
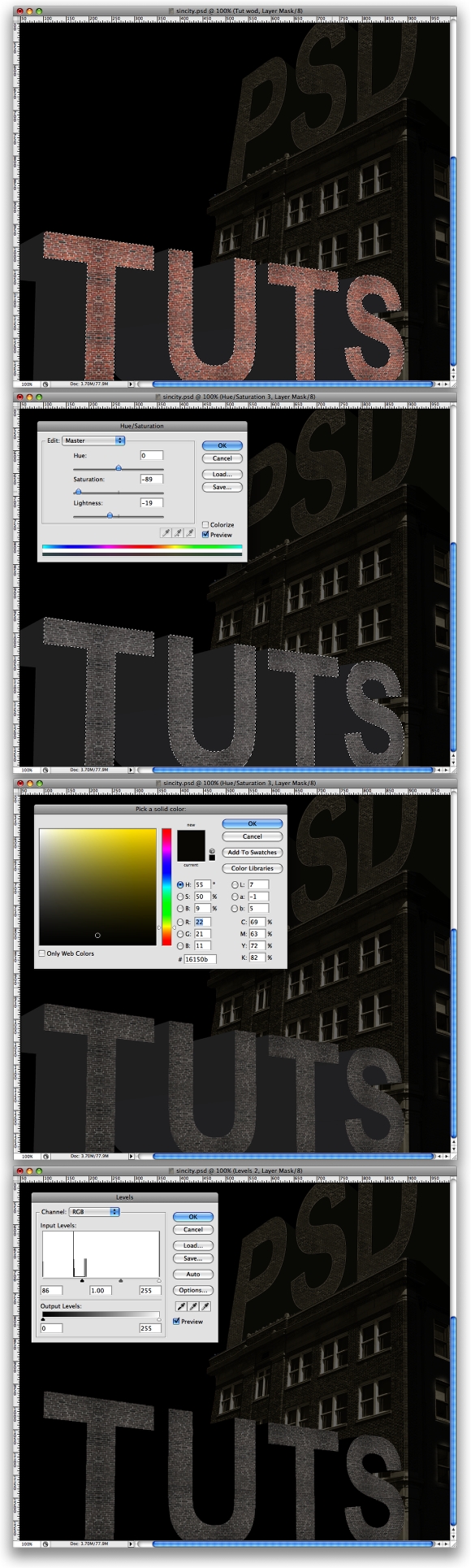
With the Magic Want Tool (W), select the front of the layer and the "TUTS" word only. Then with the bricks layer selected, go to Layer > Mask > Reveal Selection. After that, go Image > Adjustments > Hue & Saturation. For the settings, use Hue 0, Saturation -89, and Lightness -19.Now go to Layer > New Fill Layer > Solid Color, use #16150b for the color. Then change the Blend Mode to Overlay with a 22% Opacity. The last thing here, select the >TUTS> word, not the brick layer, and go to Image > Adjustment > Levels. For the settings, use 86, 1, and 255.

Step 15
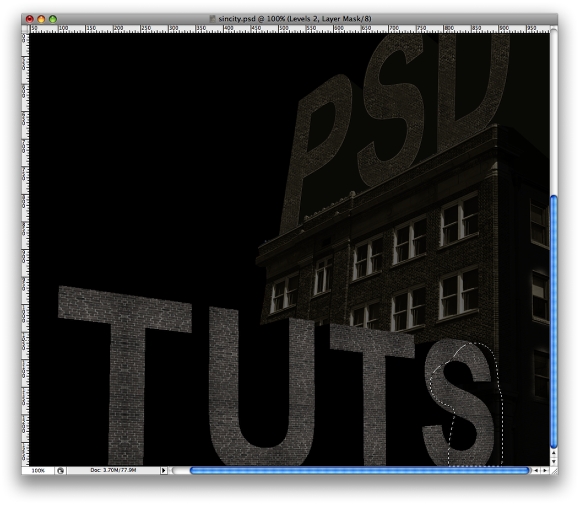
Create a new layer behind the >TUTS> layer. Then select the Brush Tool (B). Choose black for the color and a Brush with 0% Hardness. Then paint a shadow, as in the image below. Also, change the Layer Opacity to 90%.
Step 16
Let’s use another image, download this image and place it in the document behind all layers. It will be the background. Then grab the Polygonal Lasso Tool (L) and select that area with windows at the top of the image and delete it. Then go to Image > Adjustments > Hue/Saturation. For the settings, use Hue 0, Saturation -63, and Lightness -83. After that, go to Image > Desaturate.
Step 17
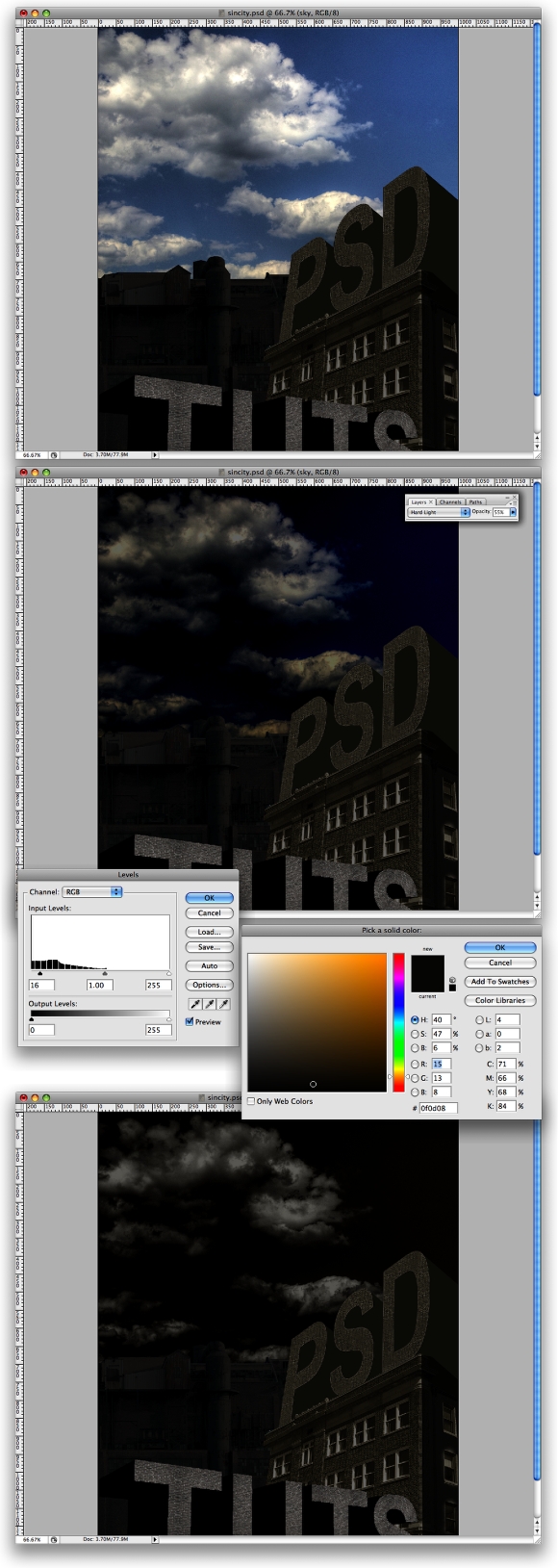
Now let’s add the Sky. You can download an image I took. Place it beneath all layers. Then change the Blend Mode to Hard Light at 55%. After that, go to Image > Adjustments > Levels. For the settings, use 16, 1.00, and 255. Then go to Layer > New Fill Color > Solid Color. Use #0f0d08 for the color and change the Blend Mode to Color.
Step 18
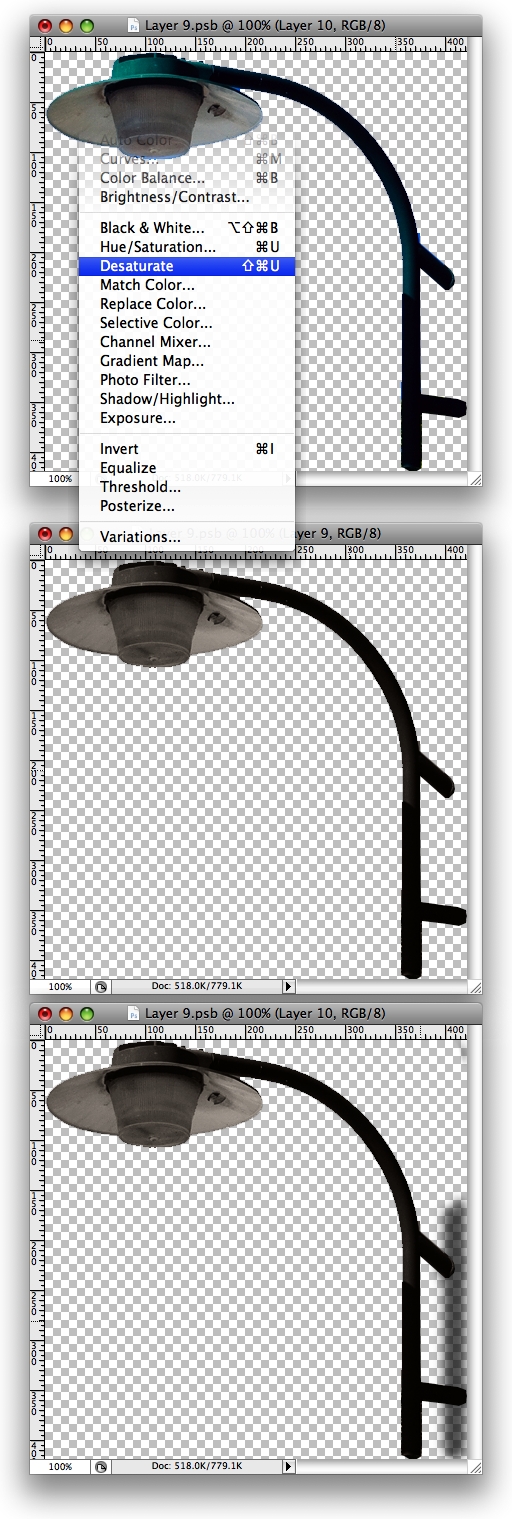
Download a lamp image. Delete the background using the Lasso Tool. Then go to Image > Adjustment > Desaturate. Then with the Brush Tool (B), create a new layer and paint a shadow as in the image below. Change the Opacity to 60% and use Color Burn for the Blend Mode.
Step 19
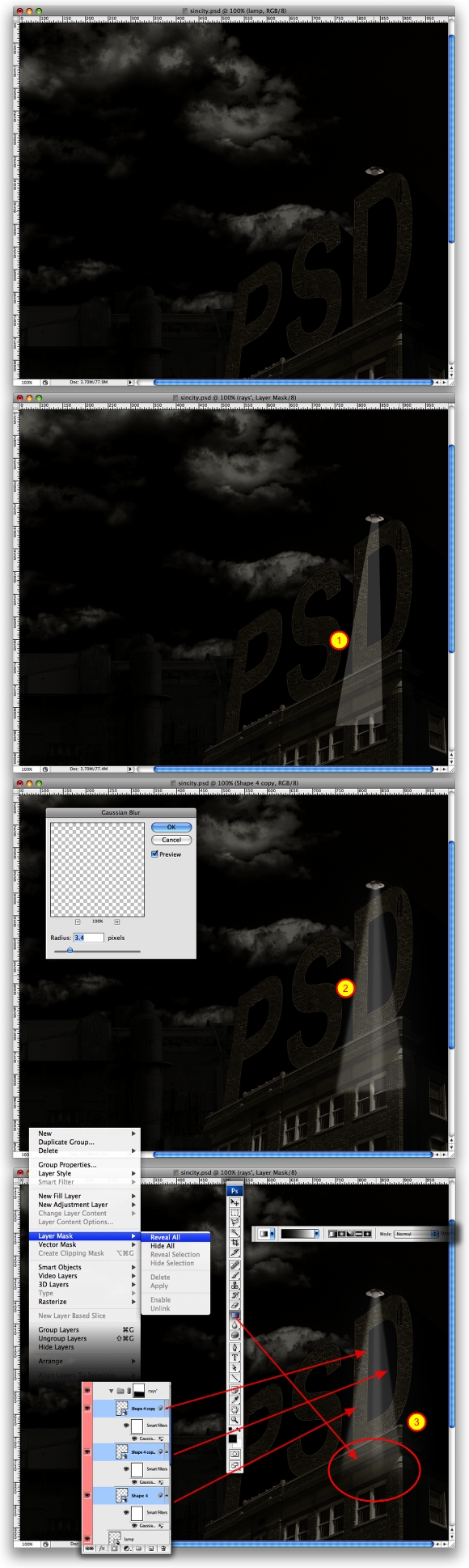
Place the Lamp image we have just edited. Then select the Pen Tool (P) and create a triangle (img. 1). Then go to Filter > Blur > Gaussian Blur. Use 3.5 for the amount. Then duplicate the layer. Just rotate it a little bit and move it the right (img. 2). After that duplicate the layer again. Place it between the two layers. Go to Filter > Blur > Gaussian Blur and use 4 for the amount this time.Group the three layers and rename the group to "Rays." Then go to Layer > Layer Mask > Reveal All. Select the Gradient Tool (G) and use black and white for the colors. Use the Gradient Tool to fade out the light (img. 3)

Step 20
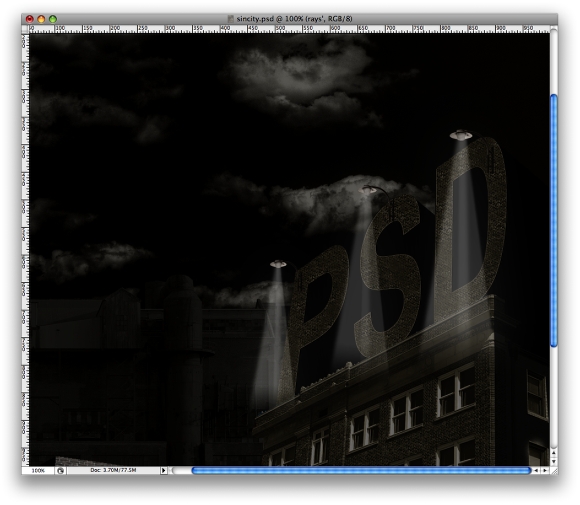
Group the "Lamp" layer with the "Rays" group. Then rename the new group to "Lamp." Then duplicate the group twice with resize and place them so we will have one on the "D," other on the "S," and the last one on the "P."
Step 21
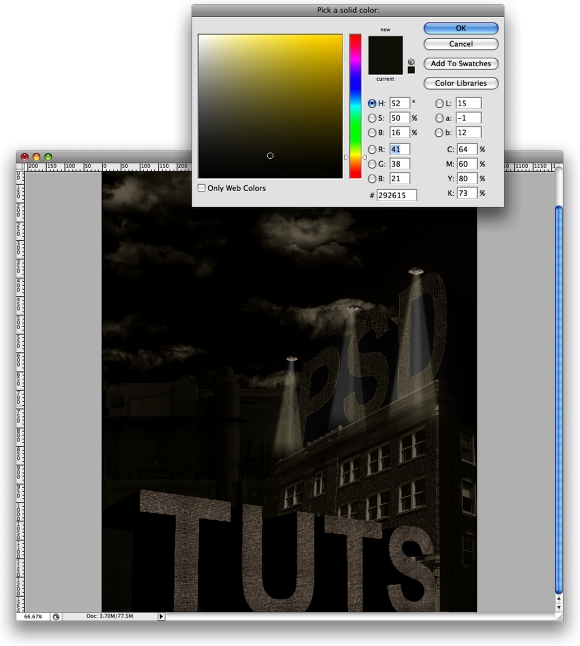
On top of the other layers go to Layer > New Fill Layer > Solid Color. Use #292615 and change the Blend Mode to Saturation.
Step 22
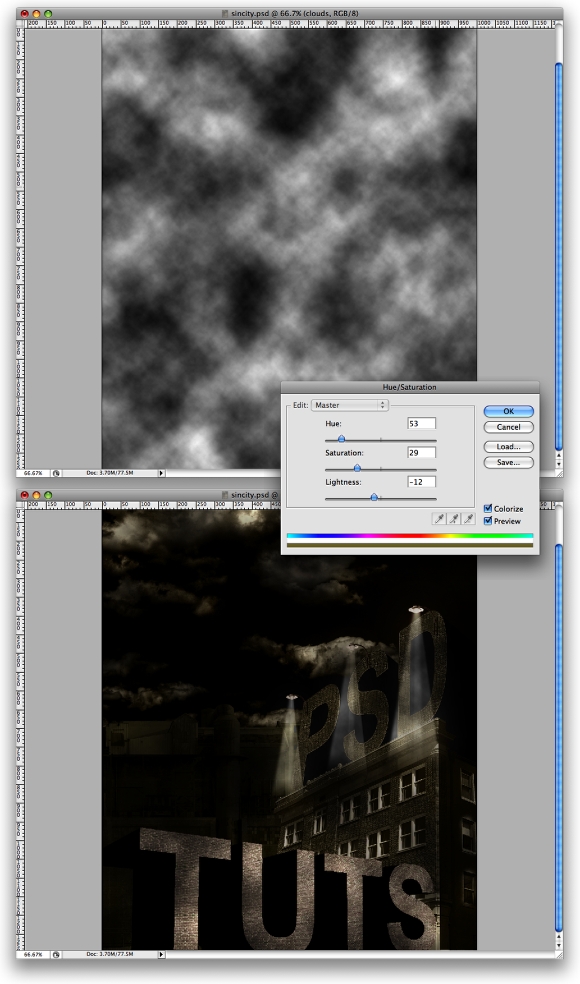
Add a new layer, again on top of the others. Make sure you have black and white for the colors and go to Filter > Render > Clouds. Change the Blend Mode to Overlay and the Opacity to 90%. After that go to Image > Adjustments > Hue/Saturation. Select the Colorize option, and for the values use: Hue 53, Saturation 29, and Lightness -12.
Step 23
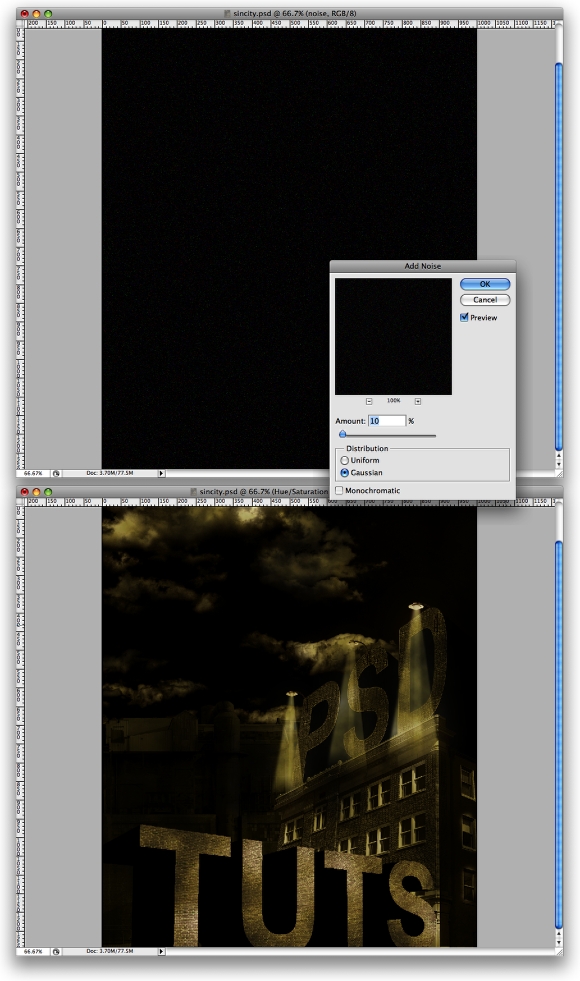
Add a new layer one more time and fill it with black. Then go to Filter > Noise > Add Noise. Use 10% for the amount and Gaussian for Distribution. After that, change the Blend Mode to Soft Light and the Opacity to 35%.
Step 24
Now you can add more details to the image, like some graffiti or signs, it’s up to you. Just remember to play with the Blend Modes and the order of the layers.
Conclusion
In this tutorial, we looked at different techniques to create 3D text and mix them with photos. Also, we created some textures using the Stamp Tool. The most important thing in this tutorial are the image adjustments. It’s really important when you create a design to manipulate different images of various colors. I hope you enjoy this tutorial as much as I did creating it.